相关推荐
-
2017值得一瞥的javascript相关技术趋势从属于笔者的web 前端入门与工程实践,推荐阅读2016-我的前端之路:工具化与工程化获得更多关于2016年前端总结。本文主要内容翻译自,笔者对于每个条目进行了些许完善。 本文...
-
点击关注 infoq,置顶公众号接收程序员的技术早餐作者|thoughtworks编辑|小智thoughtworks 已于昨日发布了... 框架等四个方面,为你详解技术未来的趋势。写在前面 thoughtworks 中一群资深技术领导组成的 thoughtw...
-
一群卓越的开发者,他们分享知识...2017 年即将过去大半,segmentfault 运营团队按照惯例筛选了 2017 年度第一季 top writer。这次的 top writer 来迟了,sorry。 以下分别是第一季问答和文章的 top writer,以及他...
-
2020年房价趋势 重点 (top highlight)many design trends posts act like art directors — practically guiding your hands on the mouse. this year, we’re doing trends different, by focusing on what ...
-
但在技术界,严谨、科学、数理和精确统治时尚标准。 这其实不是说编程是一个没有趋势转变的职业。 不合之处在于编程趋势是由更高的效率、更高的定制和易用性驱动的。 交付的一项或多项新技术超出着上一代。 ...
-
关于代码家(干货集中营)共享的...[2016年10月12日发布] 收集了大量优质 javascript、css3、canvas、svg、web 动画的 demo 集合。 [2016年10月10日发布] 一款在idea中为微信小程序注入方法的插件 [2016年10月09日发布]
-
在过去几年中,“微服务架构”这一术语如雨后春笋般涌现出来,它描述了一种将软件应用程序设计为一组可独立部署的服务的特定方式。虽然这种架构风格没有明确的定义,但在组织、业务能力上有一些共同的特征:自动化...
-
// ==userscript== // @name 背单词 // @description 边上网边刷英语四级单词 // @namespace xiaomaxin // @version 1.31 // @author xiaomaxin // @include * // @require http://cdn.bootcss.com
-
等内容,文章从2005年以来一直更新至今,值得收藏和仔细研读。 http://sinaurl.cn/hgy6ag #html5# 转发微博。 12:38 微天下 :【欧航局卫星图像显示地震显著改变日本地貌】欧洲航天局公布了...
-
我不能确切地知道,在下个月的电子邮件中会包含什么,但过去的邮件已为以后的趋势提供了极好的线索。这听上去似乎很神秘,但我的意思是,我不希望把这些模式只限制于一些单词、短语和正则表达式等,这些也许能描述出...
-
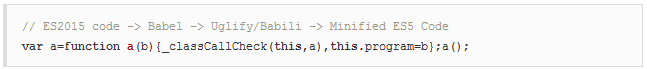
2017 年值得一瞥的 javascript 相关技术趋势 跨年前两天,dan abramov在twitter上提了一个问题: js社区毫不犹豫的抛出了它们对于新技术的预期与期待,本文内容也是总结自twitter的回复,按照流行度降序排列....
-
更多精彩技术资讯,尽在云周刊!本期头条阿里正式发布《java开发手册》终极版!绝对珍藏! 《阿里巴巴java开发手册》系统性地从编程、数据库、异常日志、工程结构、安全、单元测试六大方面,总
-
12月27日 北京 冷喜欢冯小刚的电影,一看到葛优哪怕他不说话就是想乐的感觉。天下无贼的亮点多数还是在他的台词,一部分可以算是很经典的了。我本将心向明月,奈何明月照鸿沟,还有这句知我者谓我心忧 ,不知我者谓我何求。一种中国特有的原汁原味,一种古老而又现代幽默方式。是啊,知我者谓我心忧,不知我者谓我何求。昨晚看了那个所谓的月薪3k在北京如何生活之后,脑袋里只剩这句了。路漫漫其修远兮,吾将上下而求索
-
10月30日 大连 晴 凉爽大连的秋天就是这么可爱,只要没有风,一切看起来都那么好。庆幸啊早上起来是6:45,不是7:45或是8:45......在大脑一片空白之后,想起来的就是穿衣服马上打车去开发区.....在经历了一路狂奔之后,终于在8:00的时候来到考试的楼下......已经顾不上司机黑掉我的八十大元...狂奔至考场...还好还好....刚刚开始不到三分钟的样子.....拿到卷子..浏览了一
-
1月27日 北京 阴郁湿冷的冬天=====================================我是真的爱你 词:李宗盛曲:李宗盛曾经自己像浮萍一样无依对爱情莫名的恐惧但是天让我遇见了你我初初见你人群中独自美丽你彷佛有一种魔力那一刻我竟然无法言语从此为爱受委屈不能再躲避於是你成为我生命中最美的记忆甜蜜的言语怎黱说也说不腻我整个世界已完全被你占据我想我是真的爱你我是真的爱你我全
-
12月26日 北京 晴我躲在车里 手握著香槟 想要给你生日的惊喜 你越走越近 有两个声音 我措手不及 只得楞在那里我应该在车底 不应该在车里 看到你们有多甜蜜 这样一来我也比较容易死心 给我离开的勇气他一定很爱你 别把我比下去 分手也只用了一分钟而已 他一定很爱你 比我会讨好你 不会像我这样孩子气为难着你我应该在车底 不应该在车里 看到你们有多甜蜜 这样一来我也 比较容易死心 给我离开的勇气 他一
-
2月13日 桓仁 东北特有的冬天假期总是过得有点懒散,过得总是很惬意,好像忘了时间的流逝。晚上和老爸老妈去照了我们家传统的一年一度的全家福,突然间回忆起来上次照全家福的情景,发现时间过得真的好快。终于有机会上网了,其实就是和她聊天,虽然网吧的键盘咯的我的手太疼,但是还是蛮幸福的感觉。无意间瞥到了那个我帮着做数据库作业的女孩手里拿着一朵红色的玫瑰上楼,才意识到了,原来明天
-
1月8日 大连 贼冷终于回来了,尽管昨天晚上要走的时候突然间觉得不想走。刚下火车马上买了回去的票,只留给了大连五天时间,不,应该说只留给我自己五天时间。除了火车站感觉到大连特别的冷,前几年所没有的这种冷。宽宽的马路没有北京那么车水马龙,人群也没有那么熙熙攘攘,因为这里是大连。曾几何时,把这里作为归宿,把自己的一切一切都已经交付给这里,因为这里是那么的美,那么的安详,那么的惬意。但是也许是因为我天生
-
12月8日 北京 晴又看了一遍《不见不散》,有一次被葛优和冯小刚的配合所折服。让我感触更深的不是故事本身的幽默,而是那种对漂流生活的感悟。记得第一次看是来北京的火车上,通知我第二天带着证件来北京报道。于是乎抗上简单的用品和一大包子书,坐上了晚上大连到北京火车,在车厢里面第一次看这个。当时的心情完全和影片的气氛相吻合,虽然北京对我来说不是美国,但是那种心态完全一样。感觉都是年轻人为了追求自己喜爱的东










1 楼 2017-01-08 12:46