是一款专注于企业应用 .net开发的 visual studio 组件集,包含 300多种 .net控件,支持 winform,wpf,uwp,asp.net mvc 等七个 .net开发平台,具备表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,满足企业应用开发的全部需求。
近日,正式推出,提供轻量级的可交互式 .net bi 仪表板控件,并在条形码、数据分析图表和各 .net平台的功能上进行了增强。
本次更新的主要内容有:
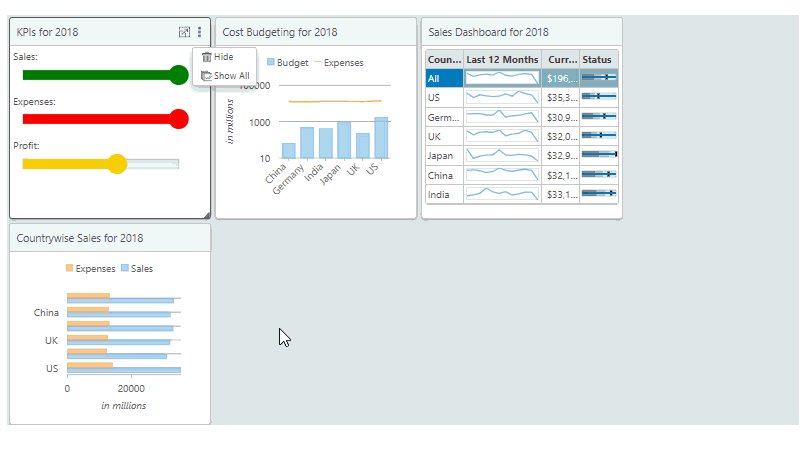
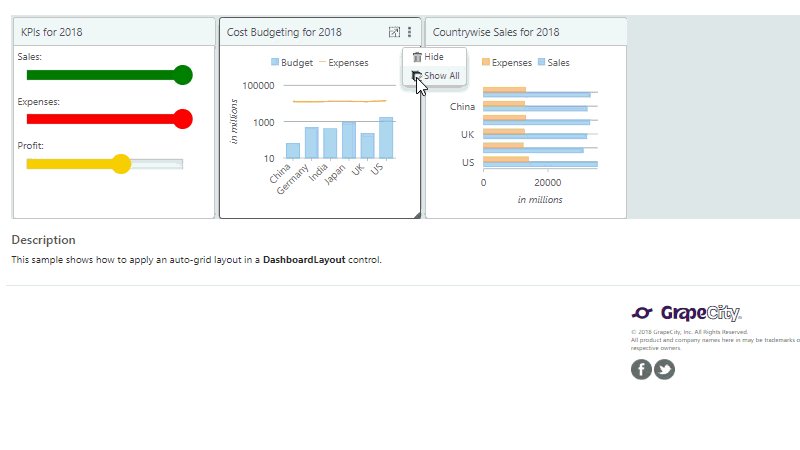
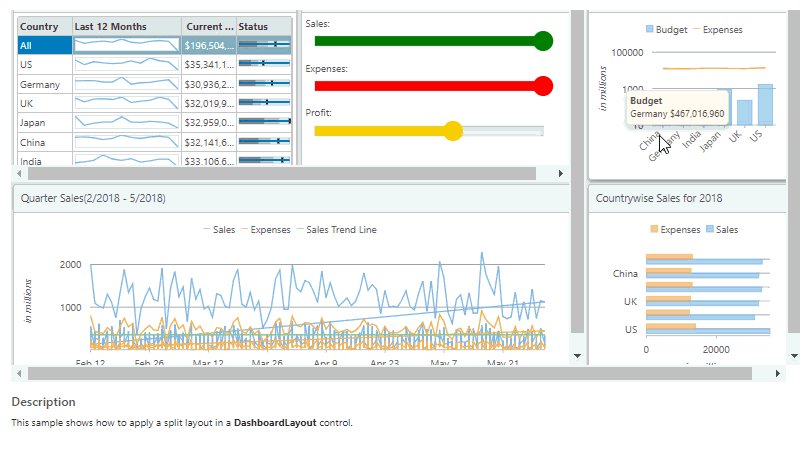
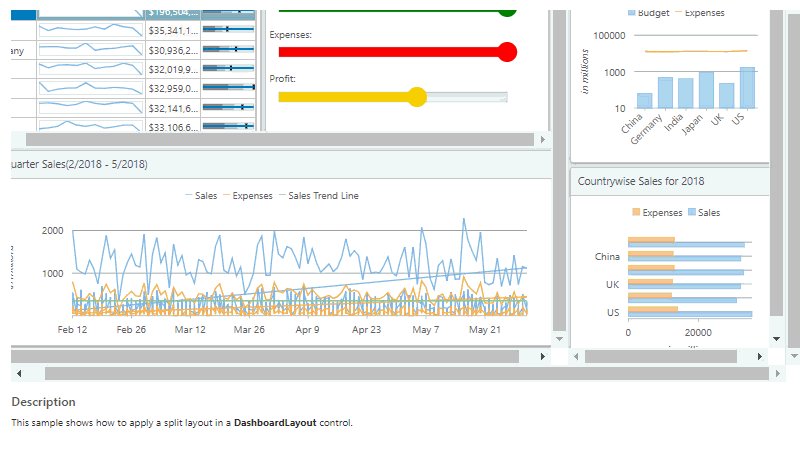
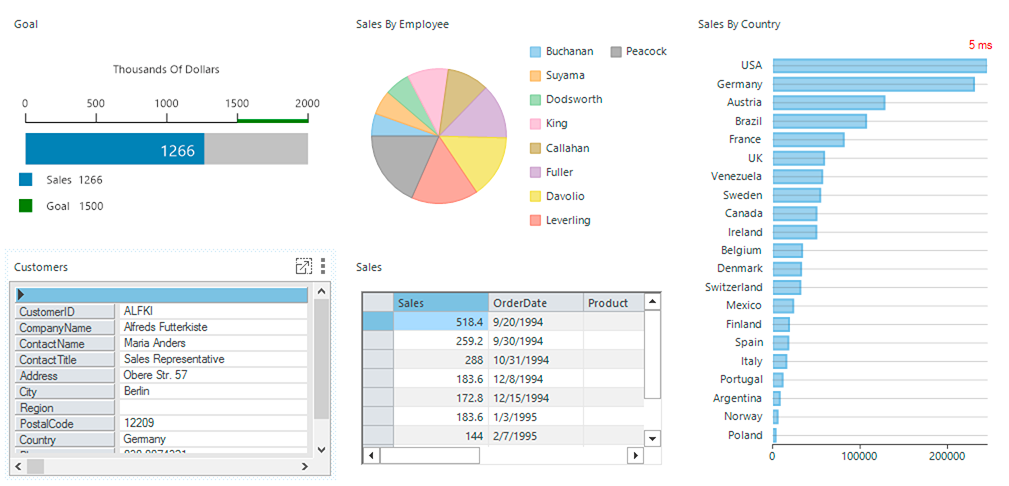
dashboard layout 布局控件 - 可用于创建企业级 .net bi 仪表板
.net开发人员可以使用这款布局控件,嵌入componentone设计动态屏幕和商业智能仪表板,可自定义不同的布局风格,并可通过内置功能(如拖放,最大化和恢复,保存和加载布局)为 .net开发提供强大的布局系统。

asp.net mvc dashboard layout

winforms dashboard layout
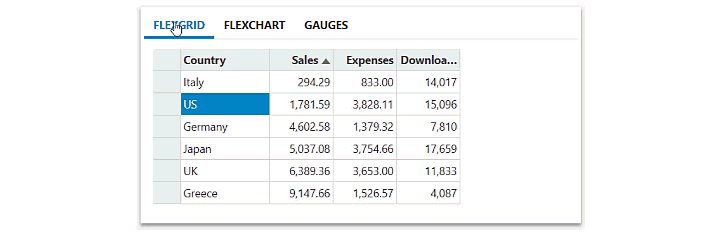
tabpanel 控件 – .net智能选项卡
它是一个简单有效的选项卡控件,允许用户在自动刷新的内容视图之间移动。并可以嵌入面板,进行二次开发。

全新的条形码
componentone 新增了15条全新的条形码支持:
code 11、iata25、sscc 18、bc 412、hibcode128、pzn、hibcode39、plessey、isbn、pharmacode、issn、pharmacode、issn、 smn、telepen、itf 14
数据可视化增强
componentone flexchart .net图表控件为增强图表数据分析能力,增加了热力图、频数分布直方图等更多专业图表类型,已经支持80多种常见图表。
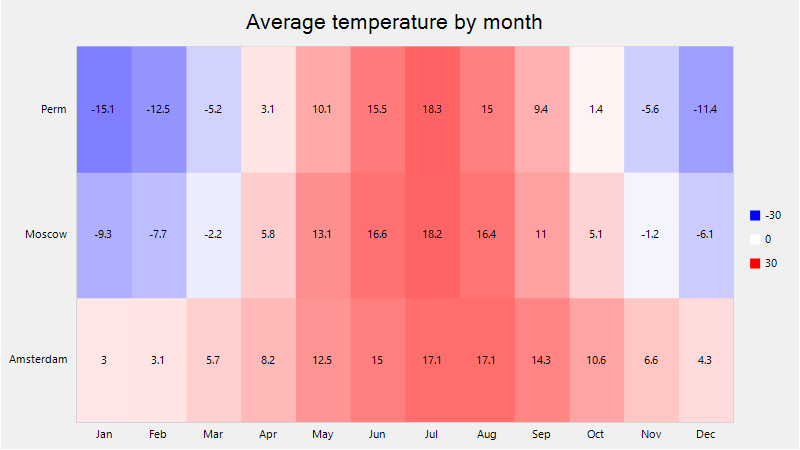
heatmap chart(热力图)
此图表使用颜色表示数据值,尤其适用于绘制大型复杂数据。用户可自定义渐变色标,渐变色轴和离散色标。

heatmap chart
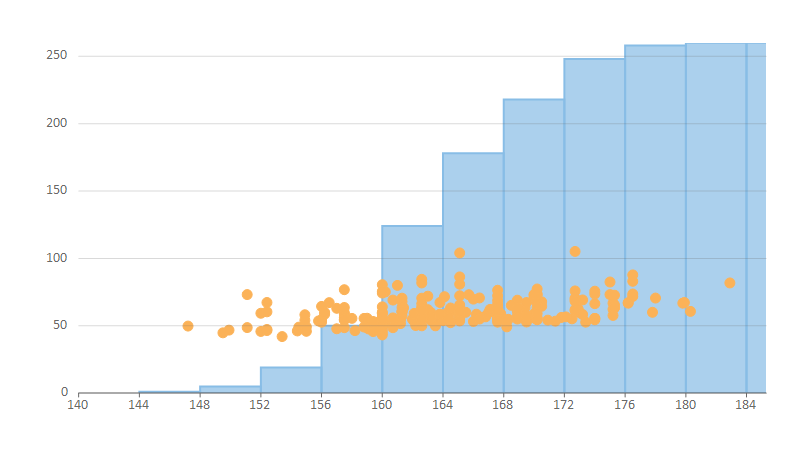
全新专业的直方图
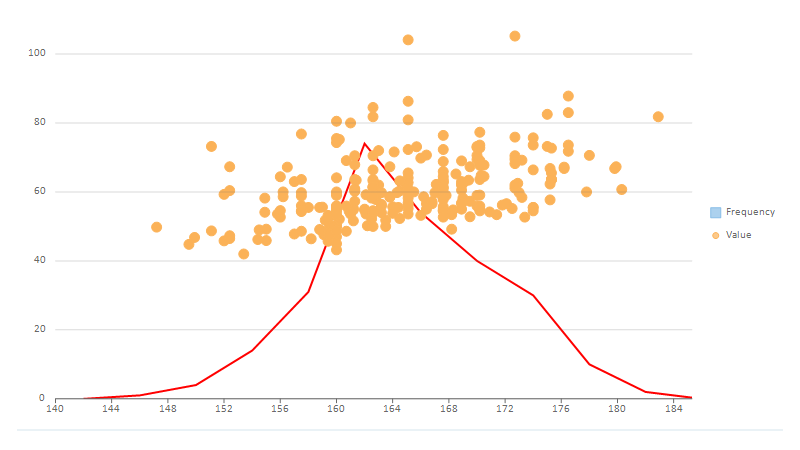
频数分布直方图,直方图的变体,其中列由多组数据的曲线替换。
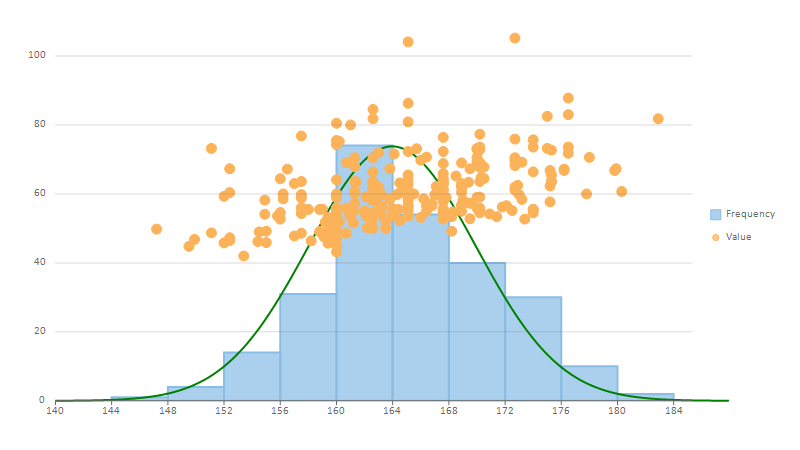
高斯/贝尔曲线,直方图中的钟形曲线,显示连续随机变量的概率分布。
累积模式,直方图和频率多边形图表的变化,显示图表上的频率运行总和。

frequency polygon histogram

histogram with bell curve

cumulative histogram
分组功能增强功能
对datetime类型轴的自动分组展开/折叠轴组规定将日历期定为主要/次要单位规定最小/最大轴标签
其他增强功能
线标记:允许在水平/垂直位置更改后移动/拖动线标记flexchart for winform:改进了directx模式下大数据点的面积图性能
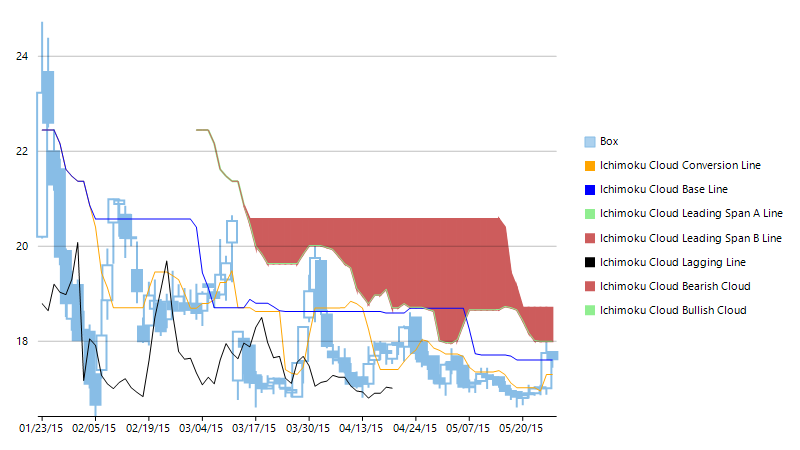
financialchart(金融图表)中的新叠加层
financialchart现在支持ichimoku云,这是一个叠加设计,可以一目了然地告诉用户所有价格趋势,包括方向、动量、动态支撑、阻力水平,甚至是交易信号。

ichimoku cloud overlay
以上就是 componentone enterprise 2018v2的全部内容,如需了解更多,请访问葡萄城 componentone 欧洲杯足彩官网 2018v2新特性页面。
关于- .net开发的“瑞士军刀”
(https://www.grapecity.com.cn/developer/componentone-enterprise)
componentone 是一款专注于企业应用 .net开发的 visual studio 组件集,包含 300 .net控件,支持 winform,wpf,uwp,asp.net mvc 等七个 .net平台,具备表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,满足企业应用开发的全部需求。
和其他 .net控件集相比,componentone 体量更加轻盈、功能更加全面、产品更加安全。无缝兼容 visual studio 2017,提供一对一厂商级凯发推荐的技术支持,被开发人员誉为“.net开发的‘瑞士军刀’”。20 多年的发展,componentone 积累了大量用户资源,西门子、ge、dsh、用友、华为、金蝶、中国电建、中国农行、台达集团等国内外多家企业,都正在使用 componentone 提升开发效率。
关于(https://www.grapecity.com.cn/)
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能欧洲杯足彩官网的解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。